この記事にたどり着いたあなたはTechAcademy(テックアカデミー)のWebアプリケーションコースの受講を検討しているところだと思います。
受講を検討しているときに1番気になるのは、このコースを受けて就職や転職に有利になるのか?エンジニアを目指すための最初の1歩に最適なコースなのか?ですよね!
この記事は、

●Webアプリケーションコースは就職・転職に有利なの?
●Webアプリケーションコースを受講するとどれくらい稼げるようになるの?
●Webアプリケーションコースで未経験から自社開発に就職できるの?
●Webアプリケーションコース後にゆくゆくはフリーランスで稼げるようになるの?
●テックアカデミーのWebアプリケーションコースを受講した人の実体験を知りたい!
こんな疑問を解決できる記事となっております。
結論からいいますと、
Webアプリケーションコースは就職・転職に有利である。
Webアプリケーションコースから自社開発企業へ就職することは可能です。
Webアプリケーションコース受講後は年収大幅アップも可能です。
ということがわかります。
今回は『テックアカデミーWebアプリケーションコースの就職・転職先は?未経験受講者の体験談口コミも!』と題し、Web業界の事情を徹底調査、さらにはテックアカデミーのWebアプリケーションコースを実際に受講した方々の体験談や口コミを掲載しておりますので、じっくり読み込んでみてください。
良い口コミだけでなく悪い口コミもありますし、中には実際に自社開発企業に就職した方もいらっしゃいます。
[box class="yellow_box" ]
慢性的な人材不足でエンジニアの需要は増えていくばかり。
この波に乗らない手はありません。
終身雇用制度が破綻しつつある現代において、”個人で稼げる人”が生き残れるといわれています。
会社に依存せずにフリーランスで稼ぐことを目指す人にとって、
エンジニアとして手に職をつけるという選択は今の時代にピッタリです。
そんな人が選択すべきコースは、「Webアプリケーションコース」です。
理由は、カリキュラムの完成度の高さ、学習する言語、就職(転職)活動に有利なオリジナル作品が作れること!!
転職(就職)→2~3年実務経験を積む →独立してフリーランス
という黄金コースを進みたいなら、ライバルたちよりもいち早く行動に移しましょう![/box]
\無料体験を受講すれば1万円割引で受講できる!/
[btn class="rich_green"]≫ テックアカデミー無料体験を申し込む >[/btn]
Contents
テックアカデミーWebアプリケーションコースは就職・転職に最適なコース

これからWebエンジニアを目指しているあなたにとって、テックアカデミーのWebアプリケーションコースは最適なコースだといえます。
なぜなら
- 需要の高いRubyとRuby on Railsを基礎~応用まで徹底的に習得できる。
- 就職活動に必要なポートフォリオ(オリジナル作品)を作ることができる。
という二つの大きな理由があげられるからです。
この二つがあることで、優良企業への転職チャンスが大きく広がるのです。
せっかく転職できても、条件の悪い企業では一生懸命勉強して転職する意味をあまり感じられませんよね?
Webアプリケーションコースで得られるスキルがあれば、未経験でも優良企業へ就職できる可能性が高まります。そしてゆくゆくは独立してフリーランスで稼ぐことも可能です。
まずはWebアプリケーションコースがどんなコースなのかご紹介しましょう。
すでにリサーチ済みの人も多いと思いますが、Webアプリケーションコースは
バックエンドスキルを”Ruby”という言語で習得できるコースです。
それぞれみていきましょう!
バックエンドとフロントエンド
Webサイトの製作はおもにバックエンドとフロントエンドの2つの製作にわけることができます。
エンジニアもどちらの作業をするかで「バックエンドエンジニア」「フロントエンドエンジニア」と呼ばれたりしますね。
[box class="pink_box" title="フロントエンドとは?"]
Webサイトの”見た目”を制作する作業をフロントエンドといいます。
フロントエンドエンジニアは、顧客やWebデザイナーがデザインしたイメージをサイト上に表現するための
コーディング作業をします。
例)ページ背景にアニメーション流す、カーソルを合わせたときの色の変化など。
使用するのは、HTML 、CSS、 JavaScriptです。[/box]
[box class="yellow_box" title="バックエンドとは?"]
サイトユーザーが目にする部分ではなく、フロントエンド側の要求に対してサーバーやデータベース上でする処理をバックエンドといいます。サイトの根幹部分の構築を主に行います。
例)ECサイト・・・買い物カゴの処理、商品データベースの設計など。
使用する言語は、PHP、Ruby、Javaなど。[/box]
このうち。Webアプリケーションコースで学ぶのはバックエンド技術です。
とはいえ、バックエンドエンジニアにもフロントエンドスキルの理解は必須ですので、
カリキュラムの前半でフロントエンドに必要なHTML&CSSの学習も組み込まれています。
難易度を比較するとHTML&CSSは簡単、Rubyは難しい!といえますので、
最初に基礎のスキルを磨き、がっつりバックエンドスキルを習得することで、最終的にWebサイトやアプリの0~10を構築できるようになります。
Rubyの現状と将来性
数あるプログラミング言語の中で、Rubyの将来性はどうなのか?
トレンドがどんどん変化してゆくIT業界ですので、すでに廃れかかっている言語よりも
これから普及が広まっていく言語を習得したいですよね。
ここではテックアカデミーのWebアプリケーションで学べるRunyという言語について深掘りしていきます。
Rubyは自社開発企業で需要がですが、高い!
バックエンドを構築する代表的な言語としてはPHP、Ruby、Javaなどがあげられますが、
TechAcademy(テックアカデミー)のWebアプリケーションコースで採用されているのは
”Ruby”という言語です。
特に近年創業された企業に採用されている例が多くみられます。
[box class="yellow_box" title="Rubyで開発されたWebサービス"]
- クックパッド
- Gunosy
- クラウドワークス
- マネーフォワード
- 食べログ
- 価格.com
- hulu[/box]
など、みなさんご存じのサービスが実はRubyによる開発なのです。
Rubyってどんな言語?
Rubyの特徴を簡単にご紹介しておきますね。
[box class="blue_box" title="Rubyの特徴"]
- 1995年にまつもとひろゆき氏が開発したプログラミング言語
- 2004年に作られたフレームワーク”Ruby on Rails”により一気に普及が増加した。
- プログラムがシンプルで開発工数が少なく効率的に開発できる。
- 初心者でも比較的学びやすい。(超難解なJavaなどに比べると合理的でシンプルな言語です)
- 案件の単価が高め。→のちほど詳しくみていきます。
- 比較的に早期にフリーランスを目指せる。[/box]
他言語に比べてシンプルな言語のため、時間や労力を大きく削減することができます。
これはすなわち人員が少なくて済む=一人あたりの報酬が増えることになるため、
Rubyエンジニアの報酬単価は高めの傾向になっています。ここはあとで詳しくみていきますね!
初心者が学びやすい点も大きなメリットです!
プログラミング言語というのは学習の段階で挫折してしまう人が多くいるのが現実です。
何度も壁にぶち当たり、調べ、質問し、やっと解決したと思ったらまたすぐにエラー・・・
もう嫌だ・・・となってしまうのも無理はありません。
ですが言語の中にも難易度にはバラつきがあり、中でもRubyは比較的難易度は易しい方だといわれています。
(それでも難しいことは間違いないので、覚悟を持って臨むべきではあります!)
スタートアップやベンチャー企業は、こうした少ない人員で効率的に開発ができるRubyを採用する企業が多い傾向にあります。
Rubyの求人数

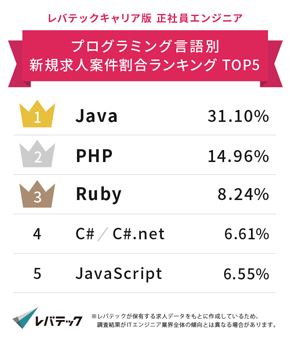
レバテックキャリアの2019年言語別求人案件数ランキング発表より
こちらはITエンジニア求人に特化したレバティックキャリアが2019年6月に発表した言語別求人ランキングです。
Rubyは従来から幅広く普及されているJavaやPHPに次いで3位という結果になっています。
同じくレバテックキャリアで調べた2020年8月時点の言語別求人数は、
Javaが1884件、PHPが1440件、Rubyが850件、C#は683件、と、現在も需要は続いていることがわかります。
Rubyはオワコンという言葉も目にしますが、一時期ほどの伸び率は期待できないとはいえ、Rubyはサービス開発優勢企業からのニーズは残り続けるといわれています。
最初に習得した言語だけで今後もずっとやっていけると考えるエンジニアは少ないでしょう。
最初の言語をある程度経験を積んで習得したら、また次の言語を習得する貪欲な姿勢がエンジニアには必要です。
であれば、現状需要があり案件単価も高いRubyをまずは習得し、その後新たな言語も習得するのは良いステップですよね。
[btn class="rich_green"]≫テックアカデミーWebアプリケーションコースを公式HPでみる>[/btn]
テックアカデミーWebアプリケーションコースを受講した人の評判・口コミ

ここでは実際にテックアカデミーWebアプリケーションコースを受講した方達の体験談や評判・口コミをまとめました。
クラウドワークスで集めた体験談、Twitterの口コミを合わせてご覧ください。
クラウドワークスの体験談・口コミ
TechAcademy(テックアカデミー)のWebアプリケーションコースを受講した方の声をクラウドワークスで集めました!
30代男性/アルバイト
[colwrap] [col2] [/col2] [col2][aside type="normal"]30代男性
[/col2] [col2][aside type="normal"]30代男性
受講時職業:アルバイト
受講期間:4週間
学習時間:4~5時間/1日
受講の理由:就職に役立つと思ったから。[/aside][/col2] [/colwrap]
[box class="glay_box" title="受講後の感想"]
一から勉強できるようにテキストが工夫されているように感じた。
また、分からないところがあれば、すぐに質問をスラックで投げかけることが出来るので、割りと早い段階で解決できるのがとてもよいところだと感じました。
返しもそこそこのスピードには返してくれるので使いやすく感じました。
ただメンターの能力に差があるので、外れに当たると微妙な思いをすることになります、実際、ビデオをうるさい音がする環境で繋げるような人間もいました。[/box]
4週間コースだったとのことでかなりタイトなスケージュールだったと思いますが、4~5時間/日のペースでめることができたとのことです。
テックアカデミーが提示している目安学習時間が20~40時間/週ですので、だいたいこの通りに進められたということですね!
20代男性/学生
[colwrap] [col2] [/col2] [col2][aside type="normal"]20代男性
[/col2] [col2][aside type="normal"]20代男性
受講時職業:学生
受講期間:4週間
学習時間:100~120時間
受講の理由:将来プログラマーになりたかったのと、webサービスを作れるようになりたかったから。[/aside][/col2] [/colwrap]
[box class="glay_box" title="受講後の感想"]
良かったところは、将来どうしたいのか勉強の仕方などを丁寧に教えていただいたところです。
悪い点は難易度が高いところです。分からないことだらけでした。
講師の質は実際の経験を積んできた人なのでそれなりに質問できた。
終了時に身についた成果は、ある程度のwebサービスを作れるようになったことです。色んな言語を使えるようになりました。[/box]
この方は学生さんということで、総学習時間が100~120時間とのこと。かなりスピーディーに学習が進まれた方ではないでしょうか。
難易度の高さはテックアカデミーに限らずプログラミング全般にいえることですが、その中でもしっかりとスキルが身についたという実感を持てたようですね!
30代男性/ITエンジニア
[colwrap] [col2] [/col2] [col2][aside type="normal"]30代男性
[/col2] [col2][aside type="normal"]30代男性
受講時職業:ITエンジニア
受講時期:2019年10月〜11月
期間/料金:8週間、15万円
学習時間:50時間くらい/1週間
受講の理由:就職に役立つと思ったから。
転職先:自社開発企業
転職満足度:満足している
転職サポート:あまり効果はなかった[/aside][/col2] [/colwrap]
[box class="glay_box" title="受講後の感想"]
プログラミングが全くわからない初心者からでもある程度の知識が得られます。
ただし最低限の知識だけしか身に付けられないので、よほどのコネクションがない限りいきなりフリーランスとして仕事をすることは難しいと思います。
仕事の取り方やエラーの解決方法などが完璧ではないためです。
メンターの質は最高でした。答えが的確でメンター自身も他業種からのエンジニアになった人だったのでつまづきやすい箇所を理解していました。
終了したときにはRubyとフロントエンドの基礎的な部分を身に付けることができました。
コストパフォーマンスは普通だと思います。短期間で集中して身に付けるには適正な価格だったと思います。[/box]
30代男性/営業職
[colwrap] [col2] [/col2] [col2][aside type="normal"]30代男性
[/col2] [col2][aside type="normal"]30代男性
受講時職業:営業職
受講時期:2020年2月〜5月
期間/料金:16週間、300,000円くらい
学習時間:10~13時間くらい
転職先:自社開発企業 兼SES系企業
転職満足度:満足している
転職サポート:あまり効果はなかった[/aside][/col2] [/colwrap]
[box class="glay_box" title="受講後の感想"]チャットサポートがあり、質問したいときに聞くことができたので分からないところは都度質問できて良かったです。
時間が限られていたので (1日8時間)その中で質問していました。
終了時にはWebアプリ作成の一通りの知識が身に付きましたが、コース内だけでなく、授業後にも自己学習は必須だとおもいます。
30万は結構な大金でしたが、今後の人生を考えるとコスパは良いんじゃないかとおもいます。[/box]
Twitterでの評判・口コミ
次に、受講者の本音があふれているツイッターから、テックアカデミーのWebアプリケーションコース受講者の声を集めました!
TECK ACADEMY (Webアプリケーションコース受講中)
— しゅう@ プログラミング勉強中 (Ruby on Rails) (@Shuichiro_369) June 24, 2020
プログラミングも、難易度が上がってくるにつれてメンタルが病んでくるなぁ😣
何度も、今は分からなくていいから前に進もう、前に倒れよう、また立ち上がろう😀と誓うのみ。
脳疲労も何度おこしたかなぁ😣
TECK ACADEMY (Webアプリケーションコース受講中)プログラミングも、難易度が上がってくるにつれてメンタルが病んでくるなぁ😣
何度も、今は分からなくていいから前に進もう、前に倒れよう、また立ち上がろう😀と誓うのみ。脳疲労も何度おこしたかなぁ😣
やはり難易度は高い!相当な覚悟で臨まなければ、精神的に厳しそうです。
テックアカデミーを受講しましたが、結構難しいです!
— なんちょろ@エンジニアへの道 (@salon_yuma_) August 7, 2020
メンターの方が仰っていましたが、最終課題まで到達できたのは8人中2人でした🙆♂️
受講を考えている方は余裕を持って受講される事をおすすめします😊#プログラミング初心者 #駆け出しエンジニアと繋がりたい
テックアカデミーを受講しましたが、結構難しいです!
メンターの方が仰っていましたが、最終課題まで到達できたのは8人中2人でした🙆♂️
受講を考えている方は余裕を持って受講される事をおすすめします😊
こちらの方からも難しいとの声が!
テックアカデミーは受講期間で4週間プラン~16週間プランまで選べるので、無理のない学習ペースで進められる期間を選択した方がよいですね。
本日のパーソナルメンタリング終わり。
— ゆうや@5月からフロント開発職へ (@yuya07sid) November 29, 2018
なんと、私の担当者さんは実際にフリーランスとしてエンジニアや講師をされている方でした!
フリーランスの良い点悪い点など、具体的に教えて頂けてめっちゃ有益な時間だった!
1回30分x7回で3時間半もお話しできるの普通にヤバい!
後日、記事にまとめます😊
本日のパーソナルメンタリング終わり。なんと、私の担当者さんは実際にフリーランスとしてエンジニアや講師をされている方でした!フリーランスの良い点悪い点など、具体的に教えて頂けてめっちゃ有益な時間だった!
1回30分x7回で3時間半もお話しできるの普通にヤバい!後日、記事にまとめます😊
この方もWebアプリケーションコース受講の方です。
メンターさんとのメンタリング時間に満足している様子が伝わってきます。
テックアカデミーのメンターは現役プロエンジニアであることがスクールの特徴ですので、メンターの方から実際のエンジニアリアル話を聞くことができるのは有益ですね。
tech academyのwebアプリケーションコース終えての感想
— syotwo@未経験からエンジニアへ (@07fY7IviuPc0qiW) May 15, 2020
・カリュキュラムはrailsのあくまでも基礎のみ
体系的に学べたのがよかった
・メンターが現役のエンジニアなので割と的確なアドバイスをもらえた
・受け身の人には厳しい
勉強以前の問題で習慣化のスキルや体調管理がとても大切
tech academyのwebアプリケーションコース終えての感想。
・カリュキュラムはrailsのあくまでも基礎のみ
・体系的に学べたのがよかった
・メンターが現役のエンジニアなので割と的確なアドバイスをもらえた
・受け身の人には厳しい
・勉強以前の問題で習慣化のスキルや体調管理がとても大切
学習全般にいえることですが、受け身姿勢では何事も続きませんよね。
やる気はもちろんですが、勉強の習慣化はとても重要です。
毎日、これやったらパソコン。というルーティンを決めて、学習するのが当たり前な自分にしてしまいましょう。
テックアカデミーWebアプリケーションコース(Ruby on Rails)の最終課題を提出しました!
— ミット@サラリーマンプログラミング学習中 (@mimimi0438) May 21, 2020
オリジナルアプリですね。
完成までだいぶ時間がかかりました。
仕事の合間や帰宅後の時間は全て使いました。
終盤には集中力が切れている期間もありました。
ひとまず完成しました。https://t.co/u3D2ZM7YRS
テックアカデミーWebアプリケーションコース(Ruby on Rails)の最終課題を提出しました!
オリジナルアプリですね。完成までだいぶ時間がかかりました。仕事の合間や帰宅後の時間は全て使いました。終盤には集中力が切れている期間もありました。ひとまず完成しました。
Webアプリケーションコースでは最終課題としてオリジナルサービスの開発があります。
この開発がものすごく大変だという声をよく目にしますね。
仕事以外の時間をすべてプログラミングに使ったということですから、達成感がものすごく伝わってきます。
この方はその後、自社開発企業に転職が決まったそうですよ!
そういえば、最近転職で未経験から自社開発のエンジニアに転職できました!
— ミット@サラリーマンプログラミング学習中 (@mimimi0438) June 25, 2020
プログラミングを頑張ったことが伝わったと思う。
ただ、プログラミングスクールとかのレベルは通用しないから一年目は死ぬほど辛いと伝えられた。
そういえば、最近転職で未経験から自社開発のエンジニアに転職できました!
プログラミングを頑張ったことが伝わったと思う。ただ、プログラミングスクールとかのレベルは通用しないから一年目は死ぬほど辛いと伝えられた。
#今日の積み上げ
— まるこ@副業サラリーマン投資家🔰 (@Marco030423) April 20, 2020
✅プログラミング:TechAcademy WebアプリケーションコースLesson15
TwitterクローンのWebアプリケーション制作。テックアカデミーでは後半のレッスンになるにつれ、まとまった時間が必要となります🤔計画性が重要です💪#駆け出しエンジニアと繋がりたい #プログラミング初心者
今日の積み上げ。プログラミング:TechAcademy WebアプリケーションコースLesson15。TwitterクローンのWebアプリケーション制作。テックアカデミーでは後半のレッスンになるにつれ、まとまった時間が必要となります🤔計画性が重要です💪
カリキュラム後半のオリジナルサービス開発に、大きく時間を取られるという体験談ですね。
決められた期間中にカリキュラムを終えるためには、やはり前倒しで学習を進める必要がありそうです!
TechAcademy(テックアカデミー)公式の体験談まとめ
次に、TechAcademy(テックアカデミー)の公式ブログで紹介されているWebアプリケーションコースの卒業生の方々の体験談の一部をここにまとめたいと思います。
[box class="glay_box" title="伊藤 佑樹さん"]
当時22歳/2017年にIT企業に転職
- メンターの質が高い。アドバイスが的確。
- キャリアサポートのやり取りがスムーズ。
- 最初の求人もらってから1ヵ月で内定。
- 転職先の企業は自社開発からクライアントの業務サポートまで幅広く行っている企業。
- PHPやPythonなども独学でスキル習得に努めている。[/box]

WebアプリケーションコースではRubyを学習しますが、エンジニアを続けるにあたって他言語の習得も目指す方は多いです。
晴れてエンジニア転職に成功しても常に学ぶ姿勢が大事です!
[box class="glay_box" title="杉田 賢人さん"]
当時大学3年生。学生同士で授業をレビューするWebサービスを開発中。
- 文系卒のメンターの方に色々と相談できた。
- IT業界で働きたいと思っているが、エンジニアになるか、Webデザイナーになるか、どちらか決めかねている。
- 将来的には大学生中に何かWebサービスを立ち上げて運営したい。[/box]

大学生のうちにプログラミングを学習すると将来の可能性が広がりますね!
[btn class="rich_green"]≫テックアカデミーWebアプリケーションコースを公式HPでみる>[/btn]
TechAcademy(テックアカデミー)のWebアプリケーションコースが就職・転職に有利な理由

冒頭でもお伝えしたとおり、Webアプリケーションコースはエンジニアへの就職・転職に有利だといえます。
理由は次のとおり。
- 人気の自社開発企業は、RubyやPHPを採用している企業が多い
- Webアプリケーションコースでオリジナルサービスを開発→ポートフォリオとして転職活動!
一つずつ見ていきましょう。
人気の自社開発企業は、RubyやPHPを採用している企業が多い
エンジニアの就職先は主に、自社開発企業、受託開発企業(SIer)、SES系企業の3つに分けられます。
そのうち、自社開発企業はWebサービス開発を事業としている会社で、社風も今どき、エンジニアの地位が高め、ベンチャー企業が多く年収もわりと高めという理由から、エンジニア希望者から高い人気を集めています。
その自社開発企業が求人を出しているのがRubyやPHPエンジニアであることがほとんどなのです。
そしてRubyは難解なプログラミング言語のなかでも比較的学びやすい言語なので、
初めてプログラミングを勉強する人も挫折しにくい点もおススメです!
[aside type="warning"]※RubyかPHPの求人数は、地域によってかなり差があります。
Rubyはほぼ東京一点集中、PHPは東京以外でもまぁまぁ求人はあるといった感じです。[/aside]
Webアプリケーションコースでオリジナルサービスを開発→ポートフォリオとして転職活動!
採用面接において、実績や経験がない未経験エンジニアが企業にアピールできるものはなんでしょう?
それが、オリジナルサービスなのです。
その人が開発した成果物を見て、「なぜこのサービスを開発したのか?」「どんなところにこだわりを持って作ったのか?」などをヒアリングすることで、プログラミングスキルだけでなくその人の思考力や自走力まで読み解くことができます。
ですので、オリジナルサービス開発が含まれているWebアプリケーションコースは転職に有利なのです。
オリジナル作品の作成にはみなさんかなり時間を割いていますので、前半の学習をできるだけ前倒しで進めて、
ポートフォリオに注力できる時間を多くするつもりで進めた方がベターですね。
Rubyエンジニアの平均年収は高めの傾向
Rubyエンジニアになれば、高収入を実現することも可能です。
会社員とフリーランスで年収は違ってきますので、別々にみていきましょう!
まずは、会社員エンジニアです。
ビズリーチが運営する求人検索エンジン「スタンバイ」の「プログラミング言語別年収ランキング2018」ではスタンバイに掲載されている正社員求人の平均年収が発表されました。
これによればRubyは7位で550万円。(日本のサラリーマン平均年収は440万円といわれています。)
ですが求人数をみると、ランクインしている言語の中でRubyの求人数は群を抜いて多いのです。
ちなみに求人数が多いJavaやPHPはランキングに入っていません。
このことから、Rybyは求人需要が多い言語の中で、平均年収が高めということがいえるでしょう。
次にフリーランスエンジニアです。
レバテックフリーランスの公開案件を基にしたデータによると、
フリーランスRubyエンジニアの平均月単価 : 80万円(12ヶ月分を年収とすると960万円)
最高単価 : 125万円
最低単価 : 39万円
引用元:レバテックフリーランスより
平均月単価:80万円
平均月単価80万円×12か月=960万円
という数字が出ています。単純計算ですが非常に夢のある数字ですね!
平均ですから、これは経験年数の浅いエンジニア~年数の長いエンジニアまでの平均です。
ですので、年数を重ねたエンジニアの中には年収1000万円を超えている人もザラにいるのです。
非常に夢のある数字ですね!
未経験からいきなりフリーランスは無理がありますので、
会社員として実務経験を2~3年積んだうえでフリーランスとして独立するRubyエンジニアが多いです。
Webアプリケーションコースの先にこんな未来が実現可能かと思うとワクワクしてきますね!!
[btn class="rich_green"]≫テックアカデミーWebアプリケーションコースを公式HPでみる>[/btn]
テックアカデミーWebアプリケーションコースのカリキュラム内容
Webアプリケーションコースはバックエンドスキルを習得するコースではありますが、フロントエンドに必要なHTML/CSSも学びます。
基礎から応用までを段階的に学び、最終的には自分で考えたサービスを1~作り上げることができるようになります。
カリキュラム内容は以下の全14章となっています。
[box class="yellow_box" title="Webアプリケーションコースカリキュラム一覧"]
- Lesson0 事前準備(ガイダンス)
- Lesson1 本コースで学ぶこと(ガイダンス)
- Lesson2 インターネットの仕組み
- Lesson3 HTML/CSS
- Lesson4 ターミナル
- Lesson5 Ruby
- Lesson6 MySQL
- Lesson7 Ruby+MySQL
- Lesson8 Git/GitHub
- Lesson9 メッセージボード(開発)
- Lesson10 Bootstrap
- Lesson11 Heroku
- Lesson12 Twitterクローン(開発)
- Lesson13 モノリスト(開発)
- Lesson14 オリジナルサービス開発[/box]
Lesson2~4がフロントエンドに必要な技術。
Lesson5はバックエンド言語であるRubyの学習。
Lesson6のMySQLはデータベースを操作するための言語。
Lesson7ではRubyとMySQLを接続する手順を学びます。
Lesson8のGit/GitHubはバージョン管理システムで自分のソースコードを共有するシステム。
Lesson9ではここまでのスキルを使った実習。
Lesson10のBootstrapではデザインの経験が無い初心者でも簡単に素早く整ったデザインのサイトを開発できるフレームワークを学びます。
Lesson11のHerokuでは作ったWebサービスを公開する方法を。
Lesson12ではTwitterクローンという名前のとおり、Twitterのようなサービスを自分で開発します。
これがめちゃめちゃ難しく、大変だったという感想をよく目にします。
TechAcademyのオンラインブートキャンプWebアプリケーションコースで「レッスン12 Twitter クローン」が完了しました! https://t.co/SUNySGXzub やったああ手戻りなしで合格だあ…くじけそうになったりしてしんどかった…。普段書かない課題についての感想も書いたらメンターに褒められた…嬉しい pic.twitter.com/CWgw4H6FXs
— Shumpei (@seventhseven) August 7, 2018
【Twitterクローン作成Lesson完了】
— トシさん@リテールテック マーケター (@jyunia0110) June 10, 2018
かなり手こずった・・・
TechAcademyのオンラインブートキャンプWebアプリケーションコースで「レッスン12 Twitter クローン」が完了しました! https://t.co/8ry9UpsAls
Lesson13のモノリストは、楽天の商品を検索してリスト化できるAPI機能を使ったサービスの開発。
そしていよいよLesson14が、就職活動でポートフォリオとしてアピールできるオリジナルサービスの開発です。
とてもじゃないですが「簡単」とは言えないプログラム。ですが、達成感や身につくスキルは確かなので、勉強の環境をしっかり整えて臨めば、理想に未来に一歩も二歩も近づくことができるでしょう。
テックアカデミーWebアプリケーションコースの料金・期間
テックアカデミーの受講プランは4種類の受講期間の中から選ぶことができます。
受講期間が短いほど料金は安く、受講期間が長いほど料金が高くなります。
つまり、自分が14のカリキュラムをどれくらいの期間でこなせそうかを見極めて選択する必要があるのです。
「受講し始めてから期間内に終了できなさそうだから期間を延長で」
ということもできますが、その場合当初料金よりも割高になります。
1週間の間にどれくらいの時間を勉強に当てられかは個人個人で違うと思いますので、
それぞれに合わせて見極めましょう。
テックアカデミーHPに掲載されている「学習時間の目安(1週間)」は、多い方の時間を基準にしておいた方が無難だろうと私は思います。
みなさんの口コミを見ていると「計画よりも時間がかかった」という方が多い印象です。
すでにある程度の知識がある人以外は、余裕のある受講期間を選択することをオススメします!
テックアカデミーのWebアプリケーションコースの注意点
プログラミングは独学で学ぶよりもきちんとしたカリキュラムで知識と経験を持ったメンターに教わることが最短距離でエンジニアになる方法です。
ですが最短距離の方法を取るのはそれなりに費用がかかってしまうのが現実。
決して安くはない費用を払う前に、Webアプリケーションコースの注意点を理解した上で受講を決めましょう!
[box class="yellow_box" title="Webアプリケーションコースの注意点"]
- テックアカデミーは完全オンライン完結だから、自己管理能力が問われる。
- チャットサポートの質問時間は15時〜23時の間のみ
- Rubyは他言語に比べると難易度は低いが、激ムズであることに変わりはない
- Rubyの求人は東京がほとんど。それ以外は少ない。[/box]
それぞれ解説していきます。
テックアカデミーは完全オンライン完結。自己管理能力が問われる
テックアカデミーが他のプログラミングスクールより費用が抑えられているのは
完全オンライン完結のスクールだから。
スクール系で最も大きな経費である教室の家賃がかからない点にあります。
オンライン完結はわざわざ教室まで足を運ぶ必要がない点が大きなメリットではありますが、反対にデメリットもあります。
- ✔️わからないことをその場ですぐに質問できない。
- ✔️家で勉強するので時間管理やメンタルの維持が難しい。
- ✔️1人で勉強するため、仲間や横のつながりが持てない。
- こういった点がデメリットではないかなと思います。
- ですがテックアカデミーはデメリットを改善するための仕組みをきちんと用意していますので安心して下さい♪
- わからない点をすぐに質問できるチャットサポート機能!
→Slackというチャットツールでメンターに質問をすることができるので、1人で勉強して行き詰まってしまっても大丈夫です。
この質問に対する返答スピードにも満足しているという口コミも先ほどご紹介しましたし、チャットサポートに関して良い口コミは多いです。 - マンツーマンメンタリング制度でメンタル維持をサポート!
→専任の現役エンジニアとの週2回のビデオ通話によるメンタリングで、カリキュラムに関する質問やそれ以外のことも話すことができます。
人間ですので何度も壁にぶつかると心が折れてしまいそうになるものですが、これによりやる気取り戻したり解決策を見つけることができます。 - 一緒に頑張る仲間とTwitterで繋がることもできる!
→これはTwitterで多く見かけたことですが、受講を始めたことをTwitterで発信すると同じように頑張っている仲間と繋がることができます。
これにより仲間と情報交換ができたり、モチベーションアップにつなげることができます。
今はリアルで会わずともネット上でコミュニケーションをとることも容易な時代になたので、こういった方法でも十分ですよね。
チャットサポートの質問時間が15時〜23時の間のみ
先ほど紹介した便利なチャットサポートですが、24時間利用できるわけではありません。
利用できるのは15時〜23時の8時間です。
メンターは交代制なので自分専任のメンターが答えてくれるわけではありません。
この15時〜23時の間に学習をするスタイルの方なら問題ありませんが、社会人の方だと利用時間がさらに限られてくるのでそこはちょっと注意点かと思います。
土日祝日もチャットサポートはできますので、計画的に有効活用したいですね!
Rubyは他言語に比べると難易度は低いが、激ムズであることに変わりはない
Rubyは初心者でも学習しやすいとここでも何度も述べてはいるものの、それはあくまで他のプログラミング言語に比べればの話です。
口コミでもみなさん言っている通り、激ムズであることは間違いありません。
ですので受講が始まれば何度も壁にぶち当たると思います。
が、そのためのメンタリング制度、チャットサポートなので、後は絶対に諦めないという強い気持ちを持てるかどうかです。
理想の未来像を頭に焼き付けて困難を乗り越えましょう!
Rubyの求人は東京がほとんど。それ以外は少ない。
テックアカデミーのWebアプリケーションで学ぶRubyは、スタートアップやベンチャー企業に人気の言語です。
それゆえに求人はほとんどが東京の採用というのが現状です。
試しにエンジニア特化の求人サイト・レバテックキャリアで検索してみたところ、
Rubyエンジニア《東京都》の求人数は704件。東京都以外は140件という結果でした。
これほど東京都とそれ以外で求人数に差があるのが現状です。
自分が働きたい地域でどれくらい求人数があるのか、事前にリサーチしておくことをお勧めします。
Rubyエンジニアとして経験と実績を積む間は東京で働き、その後フリーランスになればどこにいてもリモートで仕事をすることは可能です。
しかもRubyの案件は高単価が多いので、高収入も目指せます!そこを目指すという方は数年間だけ東京に勤務するのもアリだと思いますよ。
テックアカデミーWebアプリケーションコースの受講前にやっておきたい2つのこと!
受講前に、ぜひ2つのことをやっておいてください。
[box class="yellow_box" title="Webアプリケーションコースの受講前にやっておこう!"]
- 4つの無料体験を受けよう!→コース申し込み前
- Progateで基礎を予習しておこう!→コース申し込み前でも後でもOK[/box]
申し込み前に無料体験を受けると1万円割引!
テックアカデミーでは4種類の無料体験が用意されています。
これらはとても有益な内容で、なおかつこれを受けることでそれぞれ受講料金が1万円割引(学生は5000円)になるので受けない手はありません!
無料体験の種類はこちら↓
[box class="yellow_box" title="テックアカデミー4つの無料体験"]
- 無料説明会動画
- 無料プログラミング体験
- 現役エンジニアによる無料プログラミング体験会
- キャリアカウンセリング[/box]
- 無料説明会動画
各コース10分程度でカリキュラムの内容や身につくスキルを解説しています。
10分程度なのでスキマ時間にささっとみてしまいましょう! - 無料プログラミング体験
HTML、CSS、Javascriptといったプログラミングの基礎を学ぶことができます。
テックアカデミーで使うツールを使えるので慣れる期間として最適!
実際にメンターとのメンタリングでお話ししたり、チャットサポートで質問することもできます。期間は1週間ですが、希望であれば1日で終わらせることも可能です! - 現役エンジニアによる無料プログラミング体験会
②無料プログラミング体験よりもさらに進んだ内容。HTML、CSS、Javascriptを、現役エンジニアから1時間みっちり指導してもらえるという体験です。
受講後に学習をスムーズに進めるためにもぜひとも受けておきたい内容です。
※2021年5月現在、開催されておりません。 - キャリアカウンセリング
コース卒業後にどんな就職先があるのか、どんな仕事につけるのか等を現役エンジニアに相談できるカウンセリングです。エンジニア業界ついて気になることを現役エンジニアに質問できるので、とても有意義に時間になります。
というわけで、せっかく受講するなら少しでもお得に、予備知識を備えて受講をスタートした方がいいですよね!
まだ受けていないという方は是非ともすべての無料体験を受けることをオススメします!
[btn class="rich_green"]≫ テックアカデミー無料体験はこちら >[/btn]
[btn class="rich_green"]≫ テックアカデミー無料動画説明会はこちら >[/btn]
[btn class="rich_green"]≫ テックアカデミー無料キャリアカウンセリングはこちら >[/btn]
Progateで基礎を予習しておこう!
無料体験をやってさらに受講開始までに余裕があるという人は、無料でオンライン学習ができるProgateを使って予習しておくことをお勧めします!
Progateはプログラミング初心者向けのサービスで、無料版にしては大変分かりやすいと好評です。
特にHTML &CSS初級編は無料体験でやった内容の復習にもなりますので、ここで基本をマスターしておけば受講後の前半部分のスピードアップにつながり、
時間をかけるべき後半の開発に時間を充てることができます。
とにかく後半の開発がめちゃめちゃ大変なので、前半部分はサクサクっと進めておきたいところです。
無料体験会とProgateで基礎部分はしっかりマスターして、本編に臨んでくださいね!
まとめ
ということでこちらの記事では『テックアカデミーWebアプリケーションコースの就職・転職先は?未経験受講者の体験談口コミも!』と題し、Web業界の事情と、テックアカデミーのWebアプリケーションコースを実際に受講した方々の体験談や口コミをご紹介してまいりました。
[box class="yellow_box" title="この記事のまとめ"]
- Webアプリケーションコースは自社開発企業に需要の高いRubyのスキルを身につけることができる
- 未経験から自社開発企業への転職例はある。
- カリキュラム内で作成できるオリジナルサービスをポートフォリオとして転職活動ができる!
- コースの難易度は高いという口コミが多い。やる気と覚悟が必要!
- Rubyの求人は東京都がほとんど!勤務したい地域でどれくらい求人があるのか事前に調べておくと良い。
- 4つの無料体験を申し込み前に受けるべし!割引特典を受けよう![/box]
[btn class="rich_green"]≫ テックアカデミー無料体験はこちら >[/btn]
[btn class="rich_green"]≫ テックアカデミー無料動画説明会はこちら >[/btn]
[btn class="rich_green"]≫ テックアカデミー無料キャリアカウンセリングはこちら >[/btn]