「スクール卒業時点で実務経験ありのフロントエンドエンジニアになれる」
これがコードビレッジ(Code Village)なんです!
エンジニアの転職市場でよく見かけるのが「経験○年以上」とか、経験者を求める企業って圧倒的に多いですよね?
これが未経験者からエンジニアに転職する人たちにとってかなり辛い。
でも企業からしても、未経験者を教育するのはものすごいコスト・・・。
そう、企業が求めているのは、即戦力人材です。
だから、これからエンジニア転職をあなたが目指すべきなのは「スクールで実務経験ありレベルになること」なんです。
今回紹介するコードビレッジ(Code Village)は、フロントエンドエンジニア必須言語「JavaScript」特化型のスクールであり、
まさに「スクール卒業時点で実務経験ありエンジニア」を目指せるスクールです。
この記事では、

- コードビレッジ(Code Village)受講生の口コミや評判を知りたい。
- JavaScriptを専門的に学ぶとどんな仕事ができるの?
- コードビレッジ(Code Village)で転職先の紹介はあるの?
- ポートフォリオ制作はできるの?
- どうやって「実務経験ありエンジニア」になれるの?
こんな疑問を解決できる記事をご用意しました。
結論を先に言っちゃうと
- コードビレッジ(Code Village)受講生は満足度の高い口コミが多い
- JavaScriptエンジニアの将来性はが高い
- コードビレッジ(Code Village)は企業紹介がないが即戦力だから転職に有利
- オリジナルのポートフォリオ制作ができる
- 実務経験ありエンジニアになれるのは”実案件チャレンジ”ができるから
ということがわかります。
私自身がコードビレッジ(Code Village)の無料カウンセリングを受け、カリキュラムや仕組み、JavaScriptの将来性までしっかりと確認して丁寧に執筆しました。
ぜひじっくり読んでみてください。
Contents
コードビレッジはJavaScript特化スクール

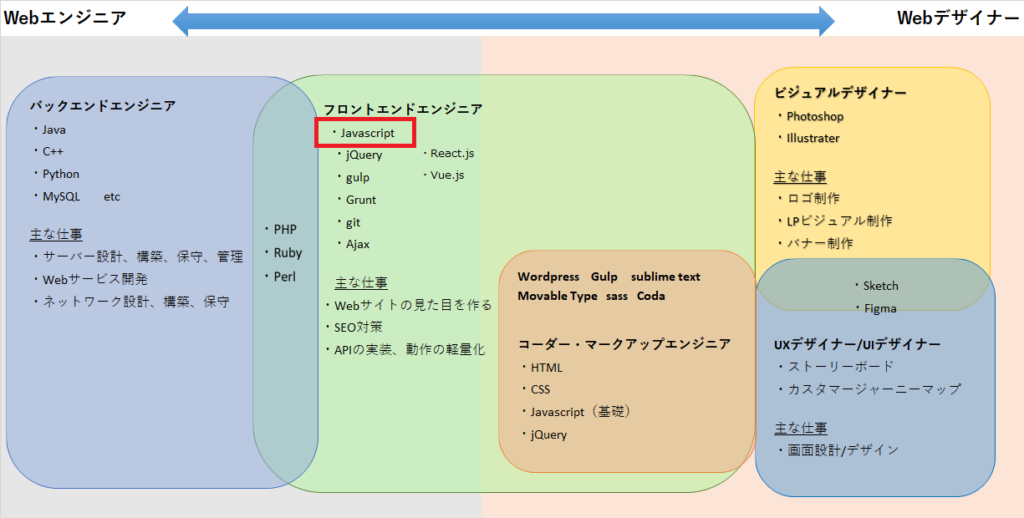
上の図はエンジニアとデザイナーの領域を表した図です。(Webデザイナーの担当領域が広いので役割を図式化を参考に作成しました)
コードビレッジ(Code Village)はプログラミングスクールとしては珍しく「JavaScript」をメインに教えるスクールです。
上の図でわかるとおり、JavaScriptを最も使用するのはフロントエンドエンジニアです。
他スクールを見てみると、PHPやRubyをメイン言語としているスクールが多いのが昨今の傾向ですよね。
PHPやRubyのようなサーバーサイドの言語を習得する場合でも、カリキュラムにJavaScriptは含まれています。
ですがPHPやRubyをメイン学習する中でJavaScriptは深堀はされません。
そのためサーバーサイドやバックエンドエンジニアはJavaScriptのスキルは浅い人が多いです。
対照的にコードビレッジ(Code Village)ではこれでもかというくらいJavaScriptを極められるので、サーバーサイドエンジニアにはない強みを身につけることができるのです!
JavaScriptを極めれば専門性の高いフロントエンドエンジニアを目指すことができますよ。
JavaScript特化の理由
[aside type="normal"]JavaScriptとは?
動的なWebページを作成することができるプログラミング言語。
・アニメーション
・ポップアップウィンドウの表示
・メッセージフォームやパスワード入力フォームの設置 などなど[/aside]
コードビレッジ(Code Village)がJavaScriptを専門的に教えている理由はなんのか?
それは、
- フロントエンド開発に不可欠な言語である。
- サーバーサイドでも活用できる。
- JavaScriptを理解していれば、新たな言語は容易に理解できる。
- 仕事の幅が広い。
とにかく使用される領域が幅広いので、需要が高いということ。
フロントエンド開発で主に使用されることで有名ですが、サーバーサイド開発にまで役割が広がっています。
こうした背景から、最初に学ぶ言語としても追加で学ぶ言語としても、JavaScriptは必須であるといえるでしょう。
JavaScriptでできること
JavaScriptでできることは多岐に渡ります。
- Webサイト制作
- Webアプリケーション開発
- スマホアプリ制作
- モバイルゲーム開発
- ブロックチェーン開発
このように幅広い分野でJavaScriptは使用されています。
フロントエンドエンジニアの年収
JavaScriptが主に使用されるフロントエンドエンジニアの年収相場を知っておきましょう。
年収幅としては300万~800万程度、平均年収は527万円とでています。
(参考:求人ボックス)
ちなみにフロントエンドエンジニアはサーバーサイドエンジニアに比べて、リモートワークがしやすい職種です。
フリーランスになって在宅で案件をとっていけば800万やそれ以上も目指せる職種です。
コードビレッジ(Code Village)の6つの特徴
コードビレッジ(Code Village)の特徴は次の5つ!
[box class="yellow_box" title="コードビレッジ(Code Village)の特徴"]
- JavaScriptメインの高レベルカリキュラムの専門性・希少性
- 事前課題でHP作成
- 講義型と課題提出でスキルを定着
- コードビレッジ(Code Village)ラウンジで質問し放題+個別メンタリング
- 実案件チャレンジ
- 中途解約・返金制度あり[/box]
ひとつずつみていきましょう。
JavaScriptメインの高レベルカリキュラムの専門性・希少性
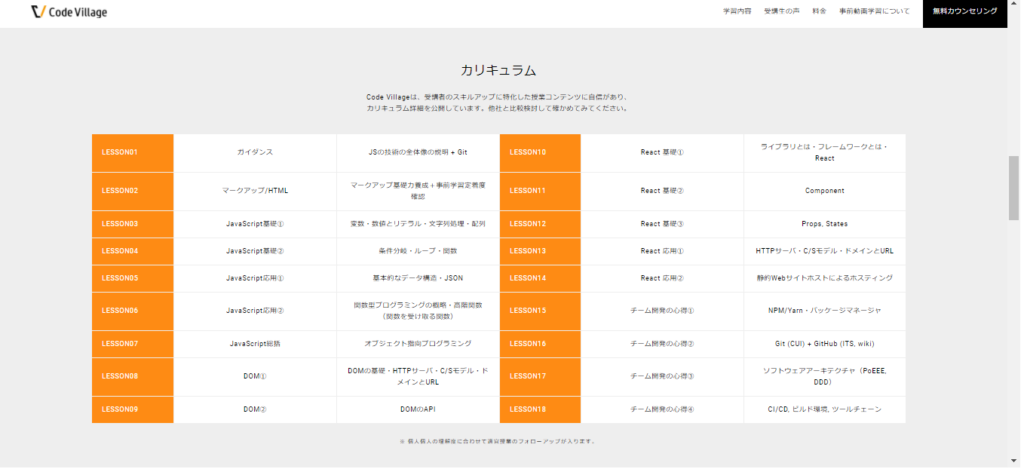
コードビレッジ(Code Village)はカリキュラムの詳細を公開しています。
ここまで細かく公開しているスクールってあまりないですよ。
それだけカリキュラムに自信があるということなんです。

[box class="green_box"]
レッスン1 ガイダンス
レッスン2 マークアップ基礎力養成+事前学習定着度確認
レッスン3・4 JavaScript基礎①~②
レッスン5・6 JavaScript応用①~②
レッスン7 JavaScript総括
レッスン8・9 DOM①~②
レッスン10~12 React基礎①~③
レッスン13・14 React応用①~②
レッスン15~18 チーム開発心得①~④ [/box]
注目すべきはレッスン10~14で学ぶ「React」です。
ReactはJavaScriptのフレームワークの中でも人気の高い言語ですが、ほとんどのスクールはjQueryを教えています。
理由はReactは難しいから。
でもReactの案件需要は年々高まっているんですよ。
つまり、Reactはできる人が少ないのに需要が高い
⇩
Reactを極めれば希少性の高いエンジニアになれる

Reactをフレームワークに選択しているあたり、コードビレッジが本気でJavaScriptを極めさせようとしているのがわかりますね!
[aside type="normal"]★無料カウンセリングで聞きました!
期間内にカリキュラム外の勉強を追加でするのもOKだそうです。
例えばJavaScript+Wordpressなど。教材は他社のものになりますが(相談すればおススメを教えてくれます)勉強していてわからないところは聞いてOKです![/aside]
事前課題でHP作成
コードビレッジ(Code Village)に入校が決まると、上記カリキュラムの前に事前動画学習を始めます。
レッスン1~18の構成になっていて、基礎編(HTML,CSS➔実践サイト制作)、応用編(sass、reset.css➔実践コーディング)と、これだけでもかなり濃い内容となっています。
事前動画学習をこなすだけでもこのような簡単なホームページを作成できるようになります。


事前学習と本カリキュラムを合わせた目安総学習時間は
少人数クラスの講義型と課題提出でスキルを定着
他のスクールは動画の自習型でわからないところがあったら講師に質問する形が多いですが、コードビレッジ(Code Village)は少人数クラス単位の講義型です。
毎週決まった曜日・時間に講義が組まれており、毎週同じメンバー同じ講師から講義を受けます。
そして、講義後には必ず課題が出されます。次の講義までにその課題をこなし、わからないところはオンラインで質問できます。
このように、インプット+アウトプットを繰り返すことでスキルを定着させていきます。

講義型+課題のよいところは、強制的にカリキュラムが進み、課題を提出しなけらばならないのでアウトプットにも強制力が働くことです。
自習型だとどうしても自分の感情に左右されてしまうことがあるので、この仕組みはいいです。
少人数クラス制なので、固定メンバーと切磋琢磨できるのもモチベーション維持に効果的ですね!
コードビレッジ(Code Village)ラウンジで質問し放題+個別メンタリング
コードビレッジ(Code Village)の学習サポートは主に2つ!
- 質問フォーム(CodeVillageラウンジ)からの質問と課題提出
- 週1回の個別メンタリング
それぞれ簡単に説明します。
質問フォーム(CodeVillageラウンジ)からの質問と課題提出
[aside type="normal"]CodeVillageラウンジとは?
・技術的な質問ができるフォーム。
・講義後に出される課題を提出➔添削してくれる。
・全生徒にオープンなので、自分以外の質問&回答も見られる。
・過去の質問も見返せる。[/aside]
みんなの質問広場みたいな場所ですね。
技術的な質問はほとんどこれで解決できます。
個別メンタリング(週1回程度)
個別メンタリングは、個々に合わせた相談、アドバイスの時間です。
- ラウンジでは解決できない技術的な質問
- オリジナル開発の添削、レビュー
- キャリア相談
など、基本的になんでも相談できます。
キャリア相談では、今後正社員なのか、将来在宅を狙ってまずは派遣なのか、最初からフリーランスなのかなど、
ここの希望に応じて親身にアドバイスをもらえます。
オリジナルポートフォリオを添削してもらえるのも大きなポイントです!
(スクールの中には、オリジナル開発のレビューはしないところもあるので・・・)
実案件チャレンジ

「実案件チャレンジ」って聞きなれない言葉だけど、一体なんなの?

これがコードビレッジ(Code Village)をおススメしたいめちゃめちゃ大きなポイントなんですよ!
[box class="yellow_box" title="実案件チャレンジとは?"]
実際のWeb開発案件に挑戦する!
➔ スクール内で「経験者」になれる![/box]
この記事の冒頭で、「卒業時点で実務経験ありエンジニア」になれるのがコードビレッジ(Code Village)だとお伝えしました。
その理由がこちら、「実案件チャレンジ」なんです。
種明かしをすると・・・
Web制作会社では受けないような案件(制作会社で開発するほど大きな案件ではないもの)がコードビレッジに流れてくるような仕組みがあり、どの案件をスクール生がチャレンジできるというものなんです。
まさに「実案件」なので、
- 工程の0~10までを経験し理解できる。
- 実務で必要なスキルを身につけられる。
- 実務経験があることで、面接に自信をもって臨める。
➡ 転職やフリーランス受注に有利に!!
ということなんです。
ほとんどのスクールが、スクール卒業時点では「知識あり。実務未経験」状態までしか引き上げていません。
コードビレッジ(Code Village)は「知識あり。実務経験あり」状態まで引き上げてくれるスクールなんです。
中途解約・返金制度
なんとコードビレッジ(Code Village)には「中途解約・返金制度」があります。
解約時で受けていないコンテンツ分の料金を返金してくれるんです。まさにやった分だけお支払いです。
なかなか他のスクールでは見ないですよね。こんなの。
コードビレッジ(Code Village)受講生の評判・口コミ
コードビレッジ(Code Village)受講生の評判・口コミを集めてまとめました。
2018年創業でありスクール小規模なので受講生の数自体がまだあまり多くありません。
ですが受講した人たちの感想はポジティブなものが多く、これから受講検討している人には参考になること間違いなしです。
良い評判・口コミ
[box class="yellow_box" title="コードビレッジ(Code Village)の良い口コミ"]
- 事前課題・講義がわかりやすい
- 講師の人数確保が充分にされている
- 実践型のカリキュラム
- 質問しやすい環境
- 交流会で仲間と繋がることができる[/box]
事前課題・講義がわかりやすい
ただの暗記ではなく「理解」ができるカリキュラムになっています。
授業がわかりやすいのはスクールに通う大きな利点です。
「ひたすら”暗記”が“理解”に変わった」
今日の活動内容
— 【かずや@プログラミング未経験 (@the_turingpoint) April 20, 2020
①YouTube・Twitterで情報収集
②Code villageからいただいたHTML/CSS動画閲覧&同時にタイピング
↑②の動画、カウンセリング受けた段階で事前課題の一部公開していただきました。説明非常に分かりやすく、Progateでしてきたひたすら「暗記」が「理解」に変わった。
「何よりも授業がわかりやすい」
スクール(オンライン)に通って感じたメリット
— こうき (@kokeio_engineer) April 14, 2020
①入校時期が同じ方々と繋がりが持ててお互いに目標を言い合える
②色々な方と繋がりが持てる
③何よりも授業がわかりやすい#プログラミング#プログラミング初心者#駆け出しエンジニアと繋がりたい #codevillage
講師(メンター)の人数の確保が充分
大手スクールだと、受講生の人数に対する講師の人数が足りず、なかなか質問時間が回ってこないという口コミもみられます。
コードビレッジ(Code Village)はそういったことはなく、きちんとバランスの取れた講師人数を確保しています。
「マンツーマン状態でした!」
今日は大学終わりにスクールの自習室を利用してきました!
— たけまる@Web制作してます (@takemaru2150) July 11, 2019
生徒3人に対し講師3人なので、マンツーマン状態でした笑。
帰宅したら、テスト勉強を進めたいと思います。#CodeVillage pic.twitter.com/27K4eBh5ws
「現役講師が丁寧に教えてくれる」
こんにちは!!
— ひなた@イマドキエンジニア📚 (@hinata_engineer) August 3, 2020
現役講師の方が丁寧に教えてくださり
javascriptの最新カリキュラムが組まれていて
とても充実してました!!
実践型のカリキュラム
多くのスクールが知識だけをとにかく詰め込み、表面的な理解だけでスクールを終了してしまうケースが多いようです。
実践的な課題を多くこなしていくことで現場でも通用するスキルを身につけられます。
「超実践型で大変だけど良い!」
今CodeVillageっていうプログラムスクール通ってんだけど超実践型で大変だけど自分が何ができて何ができないかわかって良い!
— ふぃぼらす (@FBolas30) April 22, 2019
Progateで基礎固めてCodeVillageで実用法学ぶのが良いかも!
質問しやすい環境
コードビレッジ(Code Village)はオンライン上でいつでも質問することができます。
「わからない時にすぐに聞ける」
はい!僕はcode villageってスクールに通ってるんですけど、入ってよかったと思ってます。
— そーた@進学辞めた19歳 (@sota_favorite) April 2, 2020
教材をくれるのと、あと何よりわからない時にすぐ聞ける人がいるっていうのが1番大きいですね。
あとモチベーションを保ちやすいとかですかね。
交流会で仲間と繋がることができる
同じ目標を持つ仲間と繋がられることはモチベーションに大きく影響しますよね。
少人数クラスのメンバーはもちろん、交流会で繋がる仲間もいます。
卒業後もつながりを持てますし、情報共有できる仲間は大きな財産です。
「仲間と繋がると楽しみが増えますね」
先日、私が通っているプログラミングスクールの交流会に参加しました。
— 正道(まさみち)@フロントエンドエンジニア (@MiChimasamichi) October 1, 2020
そこで同い年の受講生さんと繋がり在学中にアプリを作ってリリースしようという目標を立て、ミニチームを組みました。
当然のことですが1人で黙々とコードを書くよりやはり仲間と繋がると色々と楽しみが増えますね😌#codevillage
「交流会の刺激強すぎる」
#交流会 #CodeVillage
— まふらー (@J0mhT2MOxPRm41k) November 26, 2019
交流会の刺激強すぎる。
自分の雑魚加減がよく分かります。
足りないことが多すぎて、勉強せねばと流行る気持ちを抑えて寝るという難題に今から取り組みます!
まずは風呂入れて身体を温めます!
明日の子供の登園は奥さんが担当なので朝からガリガリ勉強するぞ!
「同じように頑張ってる人の話を聞けてとっても良い時間を過ごせた」
スクールの交流会参加したヾ(@⌒ー⌒@)ノ
— なこ@半年後にWEB系エンジニアとして転職したい新卒1年目 (@Nakonako_55) September 30, 2020
講師の方からプログラミングへの見解を聞いたり、学習法についてアドバイスもらったり
横のつながりも増えて、同じように頑張ってる人の話を聞けてとっても良い時間が過ごせたヾ(@⌒ー⌒@)ノ
オンラインは便利だけど、オフラインは重要ヾ(@⌒ー⌒@)ノ
悪い評判・口コミ
悪い口コミも探したのですが、ほとんど見つけられませんでした。
が、1件だけ、「言い方が刺々しい講師がいた」という口コミがありました。
code villageってプログラミングスクール、いい講師もいるがものの言い方が刺々しく、メンタル弱い人にはオススメしない。ある講師についてデリカシーがなく合わないと相談したら「そういったことを言ってないと講師は申してるのですが、あなたの虚偽の申告と言うことで間違いないでしょうか?」との事— はじめ@大学院から未経験でエンジニアを目指す
(@master_hajime) December 10, 2019
真意はわかりませんが、2019年12月の口コミなので、スクール側も何かしら改善対策はしていると思います。
コードビレッジ(Code Village)のコース・料金・期間
コードビレッジ(Code Village)のコースはわかりやすい1コースのみです!
一覧でご覧ください。
★コードビレッジ(Code Village)のコース★
| 受講期間 | 4~4.5ヶ月間 |
| 受講料金 | 40万円(税別) |
| 学習形態 | オンライン完結 |
| 学習カリキュラム | マークアップ言語、JavaScript基礎〜応用、ReactによるSPA開発、チーム開発、オリジナル開発 |
| キャリアサポート | あり |
[box class="yellow_box" title="コードビレッジ(Code Village)コースの特徴"]
- 少数精鋭の集団授業
- オンラインでエンジニア講師に質問し放題
- 就転職・インターンに合わせたキャリアサポート
- Webアプリケーション開発
- オリジナルポートフォリオ開発
- 実案件チャレンジ
- 交流会や勉強会の開催[/box]
受講の流れはこんな感じ⇩
1ヶ月目:事前学習課題(+個別メンタリング)
2~3ヶ月目:ライブ配信講義(+個別メンタリング)
4~4.5ヶ月目:ライブ配信講義+実案件チャレンジ(+個別メンタリング)
コードビレッジ(Code Village)のキャリアサポート
コードビレッジ(Code Village)のキャリアサポート内容は以下の通り。
- 面接練習
- 履歴書添削
- ポートフォリオ作成サポート(添削、レビュー)
- 会社選び

企業の紹介はないの?

企業紹介はありません。紹介って良い面もあれば悪い面もあります。
幅広い企業から選ぶことができなかったり、同スクール内でライバルになったり。
技術力と証明できるポートフォリオにも自信があるなら、紹介ありなしでさほど変わらないと思います。
それよりも、「スクール内で実務経験を踏めること」が何よりも企業側へのアピールになりますよ。
コードビレッジ(Code Village)のQ&A
コードビレッジ(Code Village)を検討中の人が疑問に思うことをQ & Aにしましたのでご参考ください!
年齢制限はありますか?
コードビレッジ(Code Village)は年齢制限なし!です。
誰でも受講が可能です。
働きながら受講できますか?
コードビレッジ(Code Village)は働いている人や学業との両立を想定してカリキュラムが組まれています。
コードビレッジ(Code Village)に向いているのはどんな人ですか?
コードビレッジ(Code Village)に向いているのはこんな人でしょう。
[box class="yellow_box" title="コードビレッジ(Code Village)に向いている人"]
- フロントエンドエンジニアを目指したい人
- 初学者も基礎学習済みの人もOK
- JavaScriptを極めて転職したい人
- 今の仕事にJavaScriptのスキルを追加したい人
- 実務経験ありエンジニアになって転職を成功させたい人[/box]
コードビレッジ(Code Village)が気になる方はまずは無料カウンセリングを受けてみてくださいね!
[btn class="rich_orange"]≫ 無料でコードビレッジ(CodeVillage)のカウンセリングを受ける >[/btn]
反対に次のような人は別のスクールを検討した方が良いですね。
[box class="blue_box" title="コードビレッジ(Code Village)に向いていない人"]
未経験から確実にサーバーサイドエンジニアに転職したい人[/box]
コードビレッジ(Code Village)で目指せるのはフロントエンドです。
特に言語をJavaScriptにこだわっていなくてバックエンド(サーバーサイド)エンジニアに転職したいなら、
転職保証があるテックキャンプやDMMWEBCAMP 、自社開発企業就職に強いポテパンキャンプやRUNTEQをオススメします。
≫ 【テックキャンプエンジニア転職の評判口コミ】年代別6人のリアル体験談!挫折割合がヤバイ?
≫ 【DMM WEB CAMP評判】50人のリアルな口コミから就職先・特徴・注意点を徹底分析!
≫ 【ポテパンキャンプ評判が驚愕】働きながら受講できる最強転職スクール!
≫ 【RUNTEQ評判が凄すぎ】働きながらエンジニア転職のナンバー1スクールはここ!
コードビレッジ(Code Village)の無料カウンセリング受けてきた
私自身、未経験からプログラミングにチャレンジする者として無料カウンセリングを受けてきました。
30代、未経験、子持ちという悪条件がそろっている人間が、エンジニア業界に入る隙はあるのか相談させてもらいました。
私の希望としては、
将来的に在宅ワークで稼ぎたい。
これが1番の希望なのですが、これに対してこんなアドバイスをいただきました。
- いきなりフリーランスはおススメしない。
- フリーランスは100%の仕事を求められる。
- 会社内であれば80%の実力➔先輩の力を借りて120%にもなることができる。
- クラウドソーシングは単価が安すぎるのでおススメしない。
- 経験が浅いフリーランスは案件を取ることにものすごい時間と労力を奪われる。
アドバイスの結論:まずは数年、派遣で実力をあげる ➔ フリーランスや在宅ワークできる会社へ
また、30代後半という年齢のハードルに関して意見を伺うと、
- 年齢が懸念されるのは「新しいことを吸収できる能力」の有無
- 「スクールで新しいことを吸収できた」という実力を証明できれば問題にならない
ということでした。
このように、スクール詳細に関する説明はもちろん(公式ホームページよりもものすごく詳しく教えていただきました)個別のキャリア相談にも親身に答えてくれました!
若い会社なのでスタッフのみなさん、私よりも年下の方ばかりでプロフィールをみてもすご~~く優秀そうな若者さんたちです。
★コードビレッジ(Code Village)の受講を検討している方
★エンジニア業界のことをもっと知りたい方
★キャリ相談したい方
コードビレッジ(Code Village)の無料カウンセリングは
必ずあなたにとって有益な時間になりますよ!!
[btn class="rich_orange"]≫ 無料でコードビレッジ(CodeVillage)のカウンセリングを受ける >[/btn]