テックアカデミーのフロントエンドコースは副業目的で受講するのにおススメのコースです。

- テックアカデミーのフロントエンドコースを卒業して副業で稼げるの?
- 卒業後に副業で稼ぐには具体的にどうしたらいいの?
こんな疑問に答える記事を用意しました。
本記事の結論
テックアカデミーフロントエンドコース卒業しただけではすぐには稼げない。
卒業後に次の4つの手順で進めれば、月10万は十分に可能です。
- HTML/CSSの模写コーディング
- jQuery/JavaScriptの模写コーディング
- ポートフォリオ作成
- 営業開始

こんにちは、テックアカデミーのフロントエンドコースを受講後、クラウドソーシングで副業フロントエンドエンジニアとして活動しているナオトです。
副業できるようになるために必要な4つの手順について詳しく解説します。
実際にテックアカデミー受講後に案件を獲得して副業をしている経験から、卒業後の手順をわかりやすく解説していきますので、ぜひ最後まで読んでくださいね。
Contents
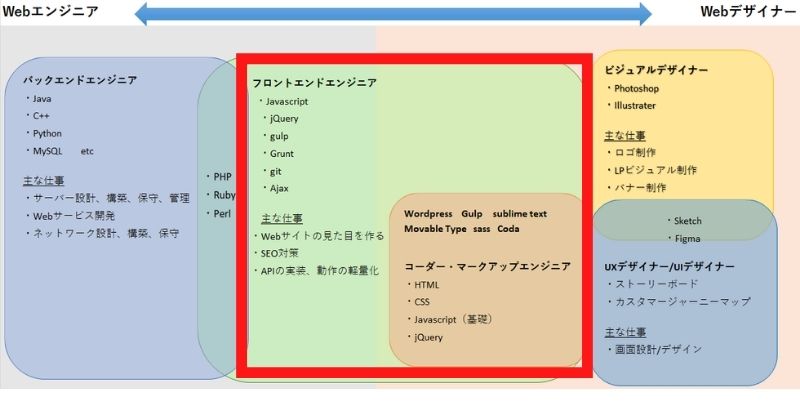
フロントエンドエンジニアとは?


フロントエンドってそもそもどんな仕事なの?
フロントエンドとはユーザーと直接データのやり取りを行う要素のことで、Web制作ではWebブラウザ側(クライアント側)を指します。
上の図でいう赤い部分を担当するのがフロントエンドエンジニアです。細かい分類だとマークアップエンジニアと分類されたりもしますが、個人で活動する場合は兼務することが多いです。
デザイナーが作ったデザインをもとに、デザインを再現するコーディングを行うのがフロントエンド部分になります。
つまり、Webサイトの見た目の部分を作るのがフロントエンドエンジニアの仕事です。
プログラミング副業の種類と単価

ここではプログラミングの案件種類や必要スキルと単価について解説します。
テックアカデミーのフロントエンドコースが副業に最適な理由
フロントエンド案件に必要なスキルがすべて詰まっている
フロントエンドコースには多くのコースが用意されていますが、初心者が副業で稼ぐならフロントエンドコース一択だと思います。
副業でコーディング案件を受注するために最低限必要なスキルは、
- HTML/CSS
- jQuery
の2つです。
テックアカデミーのフロントエンドコースでは、コーディング案件を受注するために必要なこれらのスキルを短期間で身に付けることが可能です。
これに加えて、さらに単価を上げていきたい場合には、WordPressも勉強する必要がありますが、最初にフロントエンドコースを受講した後に案件をこなしていき、慣れてきたらWordPress独学(もしくはスクール)で学ぶという流れでいいと思います。
ちなみにテックアカデミーには、Webアプリが開発できるRubyなどを習得できるコースなどもありますが、Rubyで副業として稼ぐには高度なスキルが必要であり、初心者にはハードルが高いです。
なので副業としてはあまりおすすめしません。
プログラミングで副業するのに必須なスキル
フロントエンドコースで学べるスキルのうち、副業するのに必須なスキルは以下のとおりです。
・HTML/CSS (重要度:★★★★★)
Webサイトを作成する上で必須のスキルになります。プログラミングを学ぶ上で土台となる部分なのでしっかり学びましょう。
・ JavaScript (重要度:★★★)
実際はjQueryで実装することが多いので、使う機会は少ないですが、しっかりと理解するようにしましょう。
・jQuery(重要度:★★★★)
QueryはJavaScriptを簡略化して書くことができるライブラリーです。
よく使うパーツを実装できるようにしておきましょう。
・Bootstrap(重要度:★★★)
BootstrapはHTML、CSS、JavaScriptからなるライブラリ(巨大なコードの集まり)で、これを使えば美しく、整っ
たページを簡単に作ることができます。
またレスポンシブデザインも楽に実現することができます。
習得しなくても副業として稼ぐことはできますが、使えると何かと便利なので習得しておいた方がよいでしょう。
テックアカデミーを受講してよかったこと

正直、独学してフロントエンドエンジニアとして稼ぐことは可能です。
実際、独学で勉強して月20万、30万と稼いでいる人もたくさんいます。
しかし、僕自身はテックアカデミーを受講して良かったと思っています。
その理由は、以下のとおりです。
- 最短で基礎をマスターできる
- オリジナルサイト制作を自分のポートフォリオにできる
順番に解説していきます。
最短で基礎をマスターできる
僕が感じたスクールに通う一番のメリットは、フロントエンドエンジニアとして稼ぐためのスキルが最短ルートで身に付くことです。
テックアカデミーのカリキュラムは、効率よく必要なスキルが習得できるように作られているので、無駄がありません。
独学で勉強すると、必要な知識が抜けてしまったり、逆に稼ぐのに必要のないスキルを学んだりしてしまいます。
しかしテックアカデミーで学べば副業を獲得するのに必要なスキルを早く身に付けることができるので、挫折する可能性も低くなります。
オリジナルサイト制作を自分のポートフォリオにできる
2つ目の理由として自分のポートフォリオが作れることが挙げられます。
いざ案件を獲得しようとした際、何の実績もないまま営業するのはかなりハードルが高いです。
そんな時に自分のスキルの証明になるのが、ポートフォリオになります。
テックアカデミーでは、自分で作ったオリジナルサイトを講師に添削してもらうことができるのでクオリティの高いポートフォリオを作ることができます。
ここで頑張ってオリジナルサイトを完成させておくと学習を終えた後、営業が非常にスムーズです。
スクールは独学に比べると、高額ですが、副業で案件を受注できたら、スクール代はすぐに回収できます。
時間をお金で買うと考えて、スクールに通ってみるといいと思います。
テックアカデミーフロントエンドコース受講後に副業で稼ぐ手順

テックアカデミーのフロントエンドコースをしっかりと受講すればの基礎は出来上がっています。
あとは、実践経験を多く積んで、案件獲得できるレベルまで一気に仕上げましょう。
受講後の学習手順としては以下のようなイメージです。
- HTML/CSSの模写コーディング
- jQuery/JavaScriptの模写コーディング
- ポートフォリオ作成
- 営業開始
では、順番に解説していきます。
手順1|HTML/CSSの模写コーディング
まずは、HTML/CSSの模写コーディングで案件をこなす力を身に付けましょう。
模写コーディングは、デザインカンプからのコーディングをおすすめします。
というのも実際の案件では、デザインカンプからコーディングすることが多いからです。
僕も最初、デザインカンプからのコーディングに慣れるまで時間がかかったので、今のうちに慣れておきましょう。
僕は、下記のサイトからデザインカンプからのコーディング練習をしました。
順番としてはKROWLの難易度★、難易度★★、難易度★★★をやった後、クリ★スタの初級、中級、上級と進むのがよいでしょう。
クリスタの方を最後にしたのは、レスポンシブデザインも含まれているからです。
レスポンシブデザインは画面幅によってレイアウトを変更させることができる手法で、スマホが普及している現在では必須になります。
レスポンシブデザインに関しては、ProgateのHTML & CSS 上級編 でも学習できますのでそれを最初に2周ほど行うとよいでしょう。
ちなみにプログラミングのコードはエディタに書きます。
テックアカデミーではcloud9にコードを書きましたが、個人で使うには少しオーバースペック気味なので無料で使えるエディタをインストールしておきましょう。
僕は一番メジャーなVSコード(Visual Studio Code)を使っています。
ここで残念なお知らせですが、模写コーディングはかなり苦戦すると思います。
僕も初めて模写コーディングで一からサイトを作ろうとしたら、いきなり手が止まりました。
しかし、ここが踏ん張りどころです。
自分で調べたり、テックアカデミーのカリキュラムを読み返しながら、自力でコードを書いてみてください。
僕も最初は、テックアカデミーのカリキュラムに書いてあるコードを見ながら、進めていきました。
Webサイトの構造はどのサイトも似通っているので、カリキュラムで学んだコードをコピペするだけでいけることが多かったです。
さあ、デザインカンプからのサイト制作を終えたあなたは既にサイトを作る力が身に付いています。この時点で簡単な案件であれば受注できるでしょう。
しかし、HTML/CSSのみのコーディング案件は少ない上に、競合も多いです。
実務レベルのサイト制作を行うためには、もう1つスキルが必要になります。それがjQuery (+javascript)です。
手順2|jQuery/JavaScriptの模写コーディング
実務では1からコードを書くわけではなく、既に機能が完成されたプラグインを使うことが多いです。
まずは、テックアカデミーのカリキュラムを見ながら実際にサイトを作ってみましょう。
jQuery自体を一から書けるようになるというよりは読んで意味がある程度、理解できるラインを目指してください。
目安としてはカリキュラムを見たり、自分で調べてよく使うパーツを実装できればOKです。
具体的にいうと以下のようなパーツです。
- ハンバーガーメニュー
- ドロワーメニュー
- ローディング
- スムーススクロールでページトップに戻るのボタン
- アコーディオン
- モーダル
- タブ
僕は下記のしょーごさんのnoteを買って、それを見ながら実装できるレベルを目指しました。
【JavaScript,jQuery特訓編】web制作でよくあるパーツを実装しよう【解答付き】
お疲れ様です。ここまでこなすと間違いなく実務レベルに近いコーディングスキルが身に付いています。
ここで案件獲得するために自分のポートフォリオを作成しましょう。
手順3|ポートフォリオ作成

テックアカデミーでオリジナルサイトを作成した人はここのフェーズは飛ばしていただいて構いません。
ただポートフォリオが1つよりは複数あった方が相手も安心なので、模写コーディングでつくったサイトなどもポートフォリオに入れるとよいでしょう。
ちなみに僕が今回紹介した模写コーディング練習サイトで作ったサイトはすべてポートフォリオにすることが可能です。
作ったサイトはサーバーを借りて、アクセス制限かけて公開しましょう。
制限をかけないと法的にアウトなので注意してください。
実際の案件では、サーバーやドメインの扱いも要求されることがあるので、ここでしっかりサーバーやドメインは扱えるようにしておきましょう。
ポートフォリオまで作れたら、いよいよ実際に案件を獲得するフェーズに入っていきます。
手順4|営業開始

営業方法は主に3つあります。
- クラウドソーシングサービスを使う(クラウドワークス、ランサーズ、ココナラ)
- Twitterから仕事を受注
- 直接企業に営業をする
この中で一番一般的なのは、クラウドソーシングサービスから受注するという方法でしょう。
初めて営業するときは当たり前ですが、実績がゼロの状態です。
自分が依頼者側だったら実績がない人にお金を払うのは勇気がいりますよね。
僕は、少しでも信頼を得るために、簡単なアンケートなどをやって評価を上げるようにしてから営業をするようにしていました。
クラウドソーシングは誰でも簡単に仕事を受けることができるため、中には責任感のないワーカーもいます。
依頼者も最後まで責任をもって、やり遂げてくれる人を求めているのでそれが伝わるようにしましょう。
実際の案件を見てみるとわかりますが、たいていは1つの案件に対して、15人以上の応募があります。
これも見ると一瞬ひるんでしまいますが、そのうちの8割ぐらいはプロフィールが適当だったり、顔写真が無かったり、明らかに依頼者側の文章を読んでいないことがわかる内容だったりと端から相手にならない層が一定数います。
ですので、案件によりますが、実際は5,6人で案件を競うといったイメージです。
最初は簡単な案件をこなすことになると思うので、仕事検索バーの部分で「コーディングのみ」と入力して検索してみましょう。
そして出てきた案件で7~8割実装イメージが沸くものに提案するといったイメージです。
駆け出しの頃は、稼ぐことは考えず、ひたすら案件を受注して実績を積み上げることを意識しましょう。
僕が提案する際は、相手が希望する額よりも安い価格で提案するようにしていました。
例えば3万円の案件であれば、5000円で提案するといった感じです。
あまりにも安すぎると相手も警戒するので、「実績を積むためにこの価格でやります」と一言付け加えればOKです。
以上が、テックアカデミーのフロントエンドコースを受講後に副業で稼ぐ方法になります。
ぜひ参考にしていただければ幸いです。
1週間の無料体験で現役エンジニアからプログラミング基礎を学べる
\今なら無料体験後1週間以内の申し込みで1万円割引/
受講生の口コミ高評価のスクールです
1週間の無料体験で現役エンジニアからプログラミング基礎を学べる
\今なら無料体験後1週間以内の申し込みで1万円割引/
受講生の口コミ高評価のスクールです
追記:Web制作副業コースが新たにできました
ウェブスクマニア管理人です。

ウェブスクマニア管理人です。
ライター:ナオトくんがテックアカデミー のフロントエンド コースを卒業後、新たにテックアカデミー で「Web制作副業コース」が創設されました。
その名の通り、Web制作で副業することを目的としたコースです。
昨今の副業ブームの中、Web制作は特に人気の副業となっており、テックアカデミー はそこの需要を都取り逃さなかった!というわけです。
内容は非常に充実しています。
Web制作副業コースとは?
- Webデザイナーコース+フロントエンド コースがセット
- メンターと一緒に実案件にチャレンジできる
- 期間は24週間(約6ヶ月)と長期間
最も魅力的なのは「メンターと一緒に実際の案件の獲得〜納品までできる」という点です。
スクール卒業後に実際に一人で案件をこなす【0→1】を達成するのが最も高い壁になります。
そこをメンターと一緒にできるというのは非常に大きな利点です。
フロントエンド コースの受講を検討している人はぜひWeb制作副業コースも一度検討してみてくださいね!

【TechAcademy 】Web制作副業コースで案件獲得〜納品までを徹底サポート!【0→1】をメンターと一緒に達成できる!
- Web制作に特化したセットコース
- 現役エンジニアの専属マンツーマン指導
- オリジナルポートフォリオ制作がカリキュラムに含まれる
- 24週間(約6ヶ月)でWeb制作副業デビュー
- 卒業後もカリキュラム見放題